

構図という言葉、絵や写真、デザインに触れたことや
興味のある方なら聞いたことがあるかもしれません。
では、どのようなものか説明できますか?
白状すると、学生時代の私は言葉の意味なんて
全く知らなくて、あえて知ろうともしませんでした。
結果、当然いざ必要となった時には
構図が「分からない」「思いつかない」で
とても悩みましたし、落ち込みました。
今振り返るとこんな肝心なことをスルーして
絵の勉強をしてたなんてよく言えたものです。
何ともお恥ずかしい限りです(汗)
今回はもし過去にタイムマシーンで戻れるなら
その頃の自分に教えたい構図の基礎についてまとめました。
そもそも構図って何?

絵画でもデザインや漫画でも、素晴らしいと言われる作品は
構図が優れていると言われます。
では、そもそも構図って何でしょうか。
構図とは、絵画やイラストで言えば、絵の中でどこに何を描くか
どのように配置するか、という絵の組み立て方(画面構成)のことです。
…と言われても
絵を組み立てるってどういうことなのか
よく分かりませんよね。
例えば、キャンバスや紙を舞台と考えてみてください。

舞台の上にはキャラクター(役者)、建物などのオブジェクト、
背景などが配置されますよね。
舞台の中心、または一番目を引く場所に配置されるのがその場面の主役です。
主役を中心としてキャラクター達がどのようなストーリーが演じるのか、
見ている人にキャラクターの内面や景色や時間の経過を伝える為に
どこに、何を、どんな風に、配置するかを考えて演出していきます。
構図を使って作品を作ることは、舞台を演出する舞台監督と同じ
と言えるんじゃないでしょうか。
どんな素晴らしい会場(画材)を使っても、
一流の役者(画力)が居ても、
監督(絵の作者)が演出のやり方を知らなければ、
観客を引き付ける舞台は作れません。
逆を言えば、整った設備なんてない会場であっても
役者が名のある人物でなくても、
監督の演出次第で観客の心を掴む公演を作る出すことは
出来るということです。
では、絵という舞台を説得力のある魅力的なものにするには
何を身につければいいのでしょう。
構図の要素

構図は作品を表現する上でとても大切だとお伝えしました。
プロの画家やイラストレーター、漫画家は目的に応じて
いくつもの技法や要素を組み合わせて表現しているものです。
構図は大きく分けると
横や縦に配置していく平面の構図と
手前から奥に向かって配置する立体の構図があります。
そして、2つを掘り下げると下のように幾つかの要素に分けられます。
平面の構図
●分割法・・・画面を縦、横、斜めに線を引いて分割して構成を考える
●視点誘導・・・画面の中で見る人の目線を意図的に移動する
●トリミング(画面の切り取り方)・・・描く対象の動きを与えたり印象を変える
●空間・余白・・・絵の中に動きやストーリーを想像させる
立体の構図
●アングル・・・見る人に迫力や臨場感をあたえる
●距離・・・絵に奥行きを感じさせる
●陰影・・・光源の配置によって立体感を出すだけでなく絵の印象を変える
こうして要素として分けてみると、ぼんやりしてつかめなかったものが
見えてくるような気がしませんか?
さらに順を追って詳しく説明していきますね。
平面の構図
分割法

構図の中でもよく知られているのが分割法ではないでしょうか。
絵画や建築、デザインはもちろん、写真、映画、漫画やアニメなど
多くの人に認められている作品には一定の法則があって
分割法はその一つです。
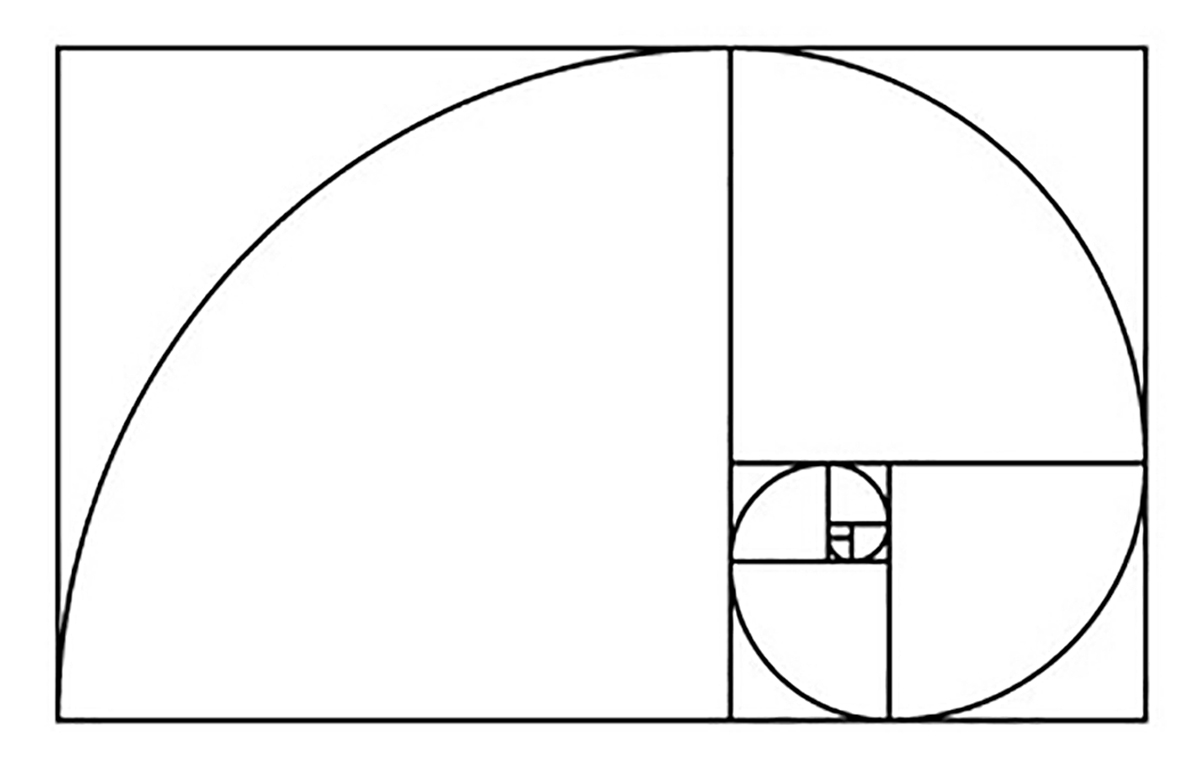
分割法には3分割や4分割、レイルマン比率などがありますが
中でも、黄金比分割で使われる黄金比という言葉は
構図を知らなくても知ってる方は多いはずです。
黄金比は、西洋で生まれたもので、比率は1:1.618(約5:8)です。
『モナ・リザ』などで有名なレオナルド・ダ・ヴィンチも
黄金比を発見していた一人だと言われています。
西洋で黄金比発見されたように、日本には白銀比があります。
大和比とも呼ばれる白銀比の比率は1:1.41(約5:7)で
法隆寺などの建築やキティちゃんやドラえもんなど
馴染みのあるキャラクターにも使われています。
日本人にとってはよく目にする身近な比率です。

作品を作る時、特定の比率で分割した画面に
主になる要素を配置することで、
視覚的な誘導を起こして見る人の興味を引いたり、
作品に調和を生み出すことができます。

一流と呼ばれるプロほど意識しなくても作品を作る過程で自然と
調和の取れた比率を選択できるものだそうです。
絵画はもちろん、映画や漫画にも見る人を惹きつけるための
仕掛けが隠されています。
良いとされる作品にたくさん触れて目を養いたいものですね。
視点誘導

実は、人間には目の動きのクセというものがあります。
視線誘導は、そのクセを利用して見る人の目線を利用して
作者の意図する方向やポイントに向けさせる方法です。
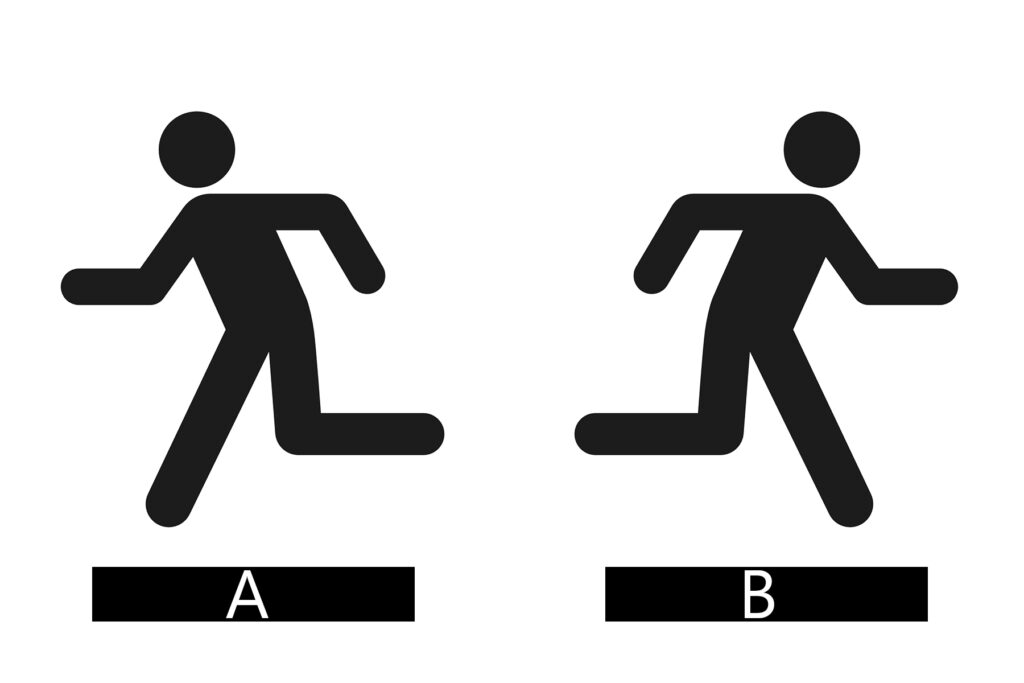
例えば、下の絵を見た時
何かに向かって行っている、挑戦しに行こうとしていると
感じられるのはAとBのどちらでしょう。

この場合の正解は・・・Bです。
これは多くの人の視線の流れが右から左に移動するからで
左から右に向かっている姿はその流れに逆らった動きをしている
ということになります。
さらに、同じ向きの絵でも、画面のどこに配置するかで
見る側の受ける印象は変わってきます。
では、下の絵ですぐにゴールにたどり着きそうに見えるのは
どちらでしょう。


この場合の正解は・・・左側です。
実際には右側の方がゴールに近かったとしても
切り取る位置によって受け取る印象は変わるのです。
こうした視覚情報の受け取り方の違いを利用して
効果を生み出す方法は他にもあります。
例えば、デザインでも無意識に目線が移動する流れを
利用する方法として
Zの法則やNの法則というものがあります。
見る人の視線がまず最初にどこを見てどのように移動していくかを
法則として理解して入れば、伝えたい事柄をどの順番で
配置していけばいいかがわかるようになります。
更に、人には目を見ると、その動きを追ってしまう習性があって
これは絵やイラストに描いたものであっても同じです。
この習性を人物を描く時に利用すれば、
人物の心理状態やストーリーなどを見る人に伝えることができます。
人の心理やクセを知って表現に応用したいものですね。

他にも、色彩を使って
視線を意図的に引き付ける方法もありますよ。
トリミング

絵や写真などの画像でいうトリミングとは、
不要な部分を切り取って画面を整えることを意味します。
画面の一部を切り取ることで必要な部分に焦点を当てて、
見る人の目を惹きつけたり、画面のバランスを整えるために使う
効果です。
また、トリミングは不要な要素を消すことによって視点の誘導を起こして
画面にスピード感や躍動感等の動きを強調したり、
見る人に想像する余韻を持たせることができます。

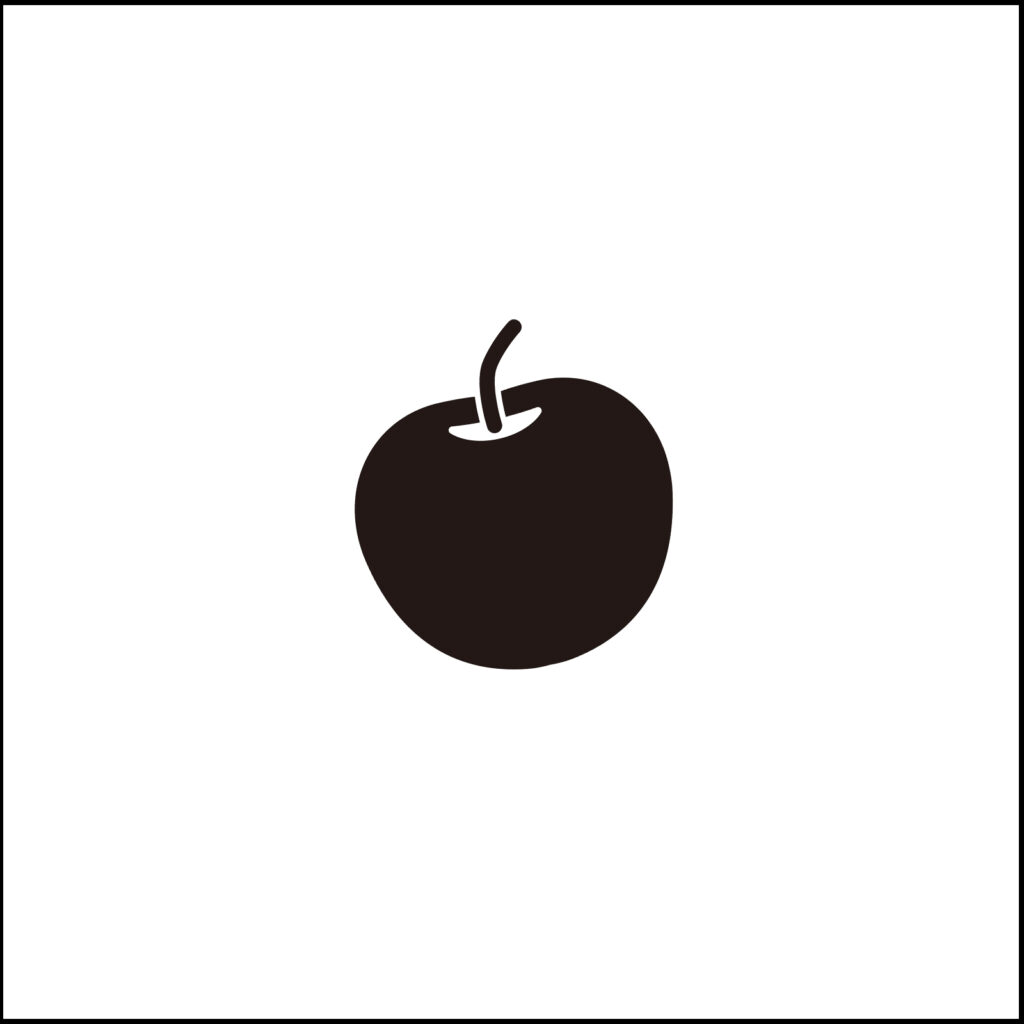
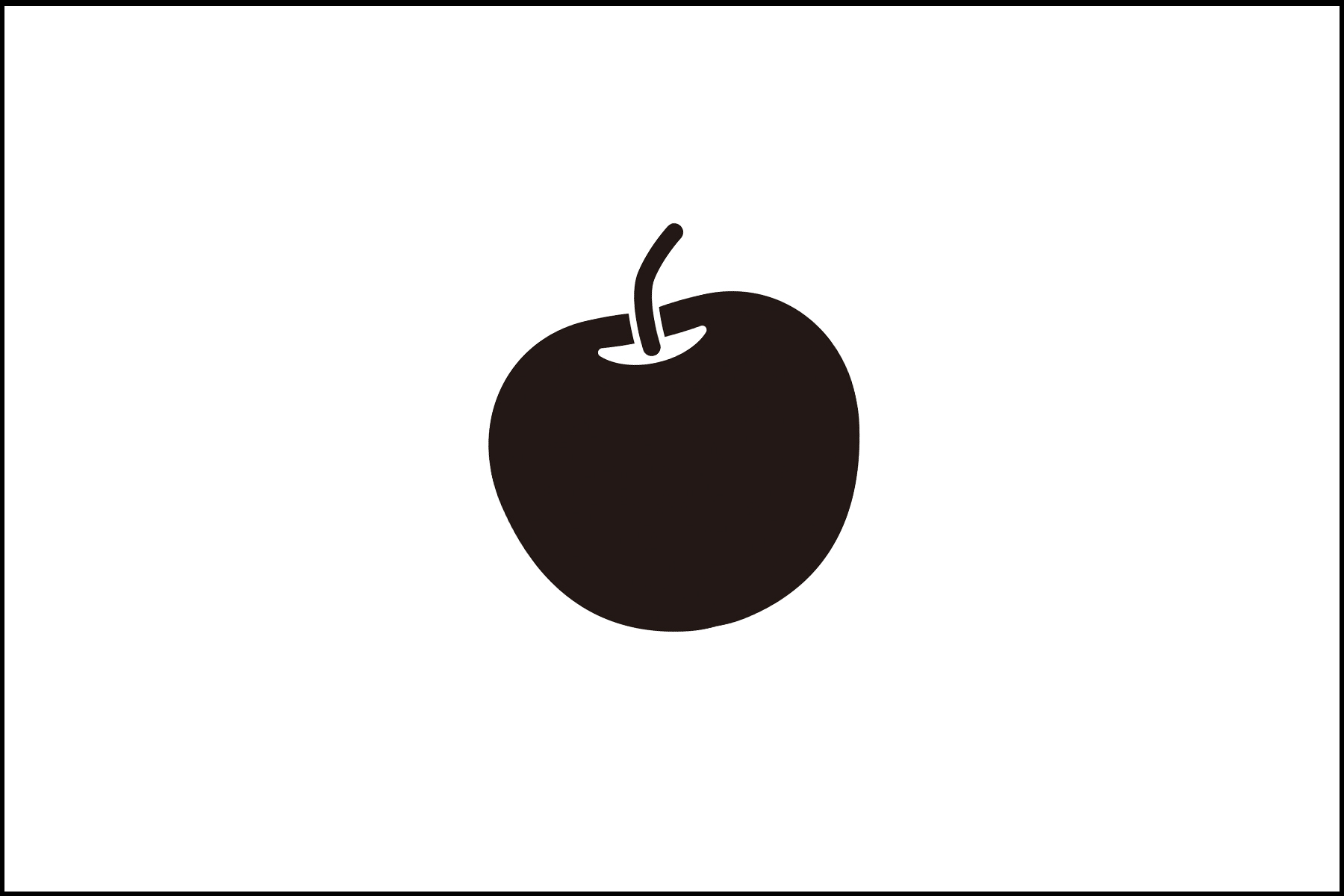
例えば、上のイラストのリンゴ。
より高い位置から下へ落ちているように見せるとしたら
あなたはどのようにトリミングしますか?

横長か、縦長にするかだけで印象は変わりますよね。
更にリンゴを画面のどの位置に来るように切り取るかでも
受ける印象は違うものになります。

どうでしょう。
横長よりも縦長、下側よりも上側に配置する方が
高い位置から落ちているように感じませんか?
作品を作る時、サイズ、縦横の比率も変える余地があると
表現の幅は広がります。
市販されている紙やキャンバスには既定のサイズがありますが
構図を考える上では画面のサイズに囚われ過ぎないように
したいものです。
SNSなどデジタルのメディアに掲示する場合は
最適な比率(アスペクト比)があります。
X(Twitter)なら横長画像の場合は 4:3、3:2、16:9、2:1、
縦長画像の場合であれば 3:4、
インスタグラムなら横長画像の場合は1:1.91、
縦長画像の場合であれば4:5と言った感じです。

スマホに保存されてる写真や描いた絵をスマホのカメラに撮って
自由にトリミングしてみてください。
同じ画像でも印象が変わるのを体験出来て面白いですよ。
余白

余白とは、何も書かれていない白く残っているところという意味ですが
構図では表現の一部になるもので
デザインではネガティブスペースと呼ばれます。
作品を描く時に画面を要素で埋め尽くすのではなく、
余白を作ることで見る人に想像の余地を持たせて
作品に動きや空間の可能性を感じさせるのです。
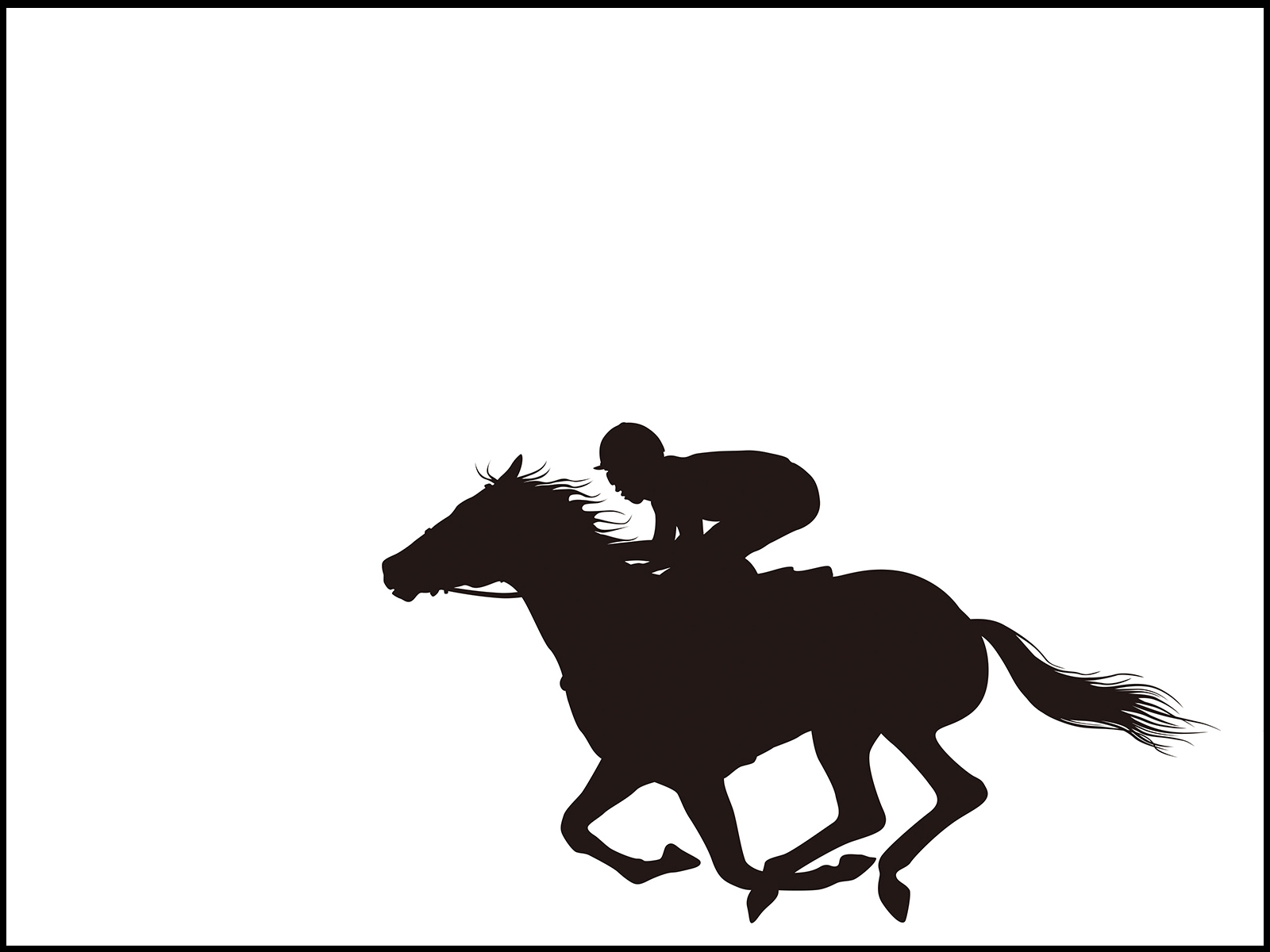
まず、次の絵を見てください。
競走馬が走っている躍動感のある絵ですね。
では、この絵を見た後で下の絵を見るとどうでしょうか。
画像サイズ、縦横の比率も同じですが要素である競走馬は小さくなっています。
画面に対して要素が小さくなった分、細部は分かりにくくなるのですが
左側と上に大きく余白が出来た分
この後、馬が駆け抜けて行く姿を想像しやすくなるうえに
背景も思い浮かびやすくなってると感じられないでしょうか。
迫力を出すために画面いっぱいに描く場合もあります。
しかし、あえて空間を作ることで見る側に想像の可能性を
持たせることが出来るのです。
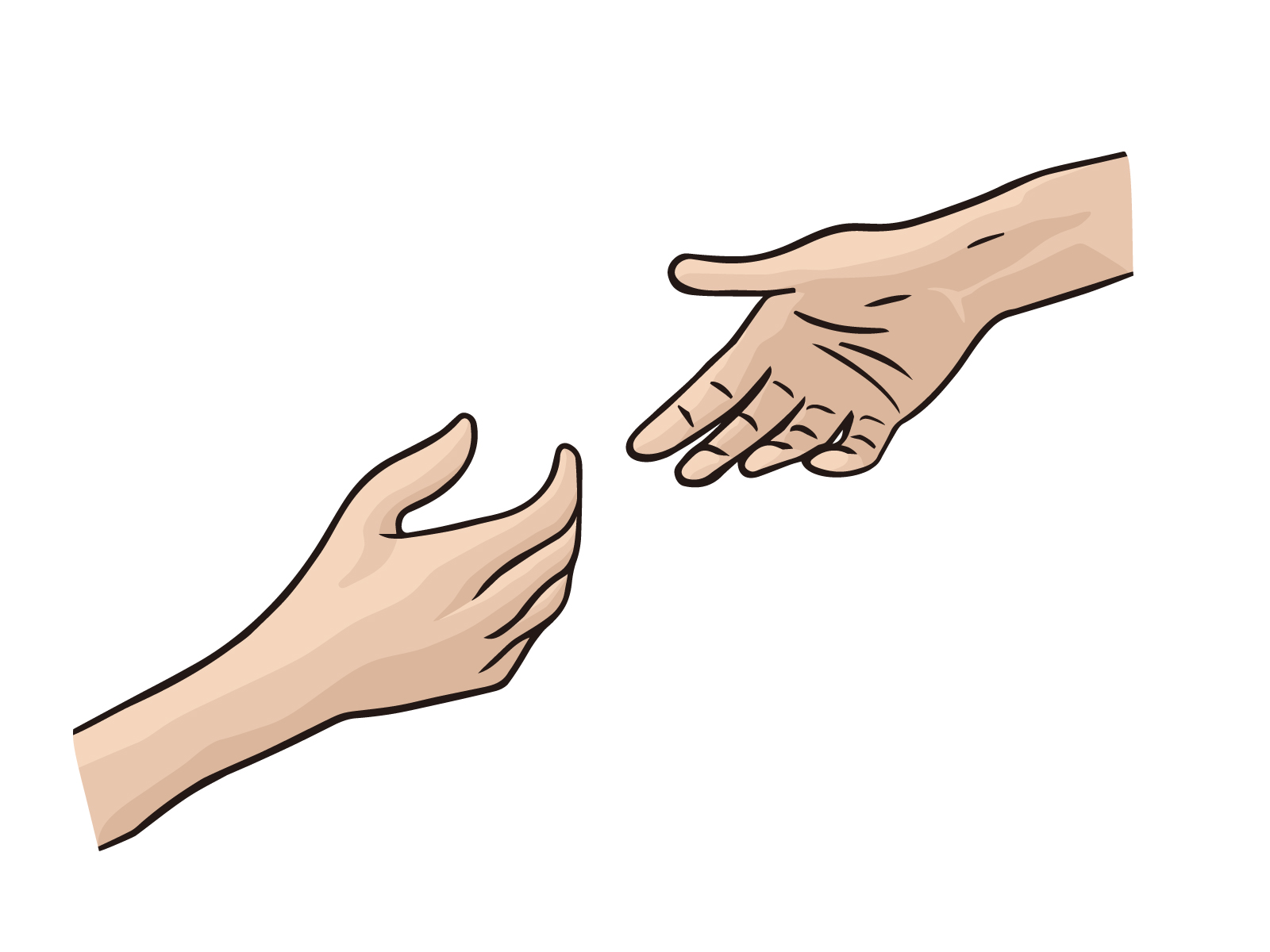
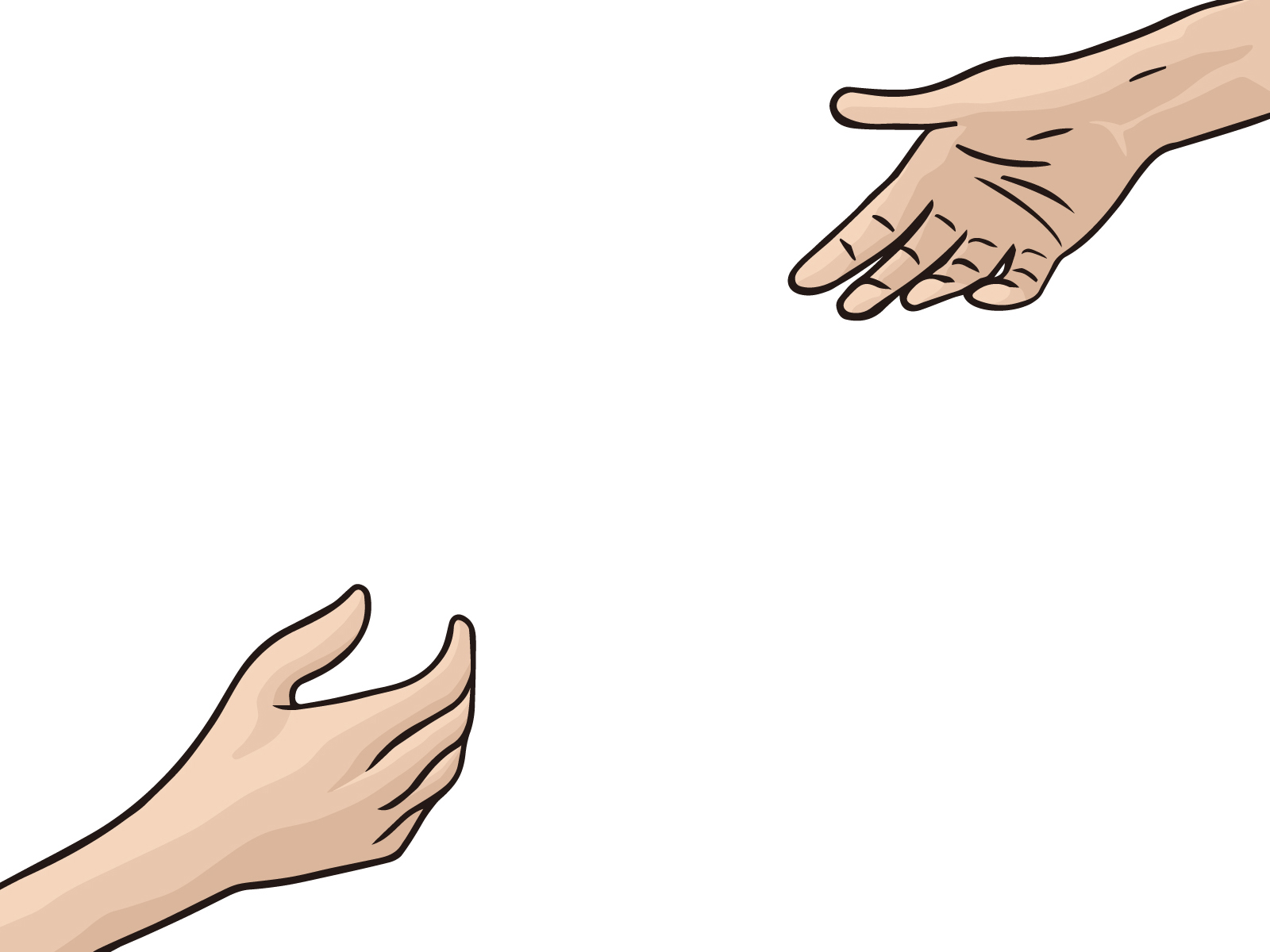
空間を使って表現できることはほかにもあります。
下の2つのイラストは手の距離を変えただけですが
受ける印象は違って見えると思います。

この様に画面内の要素のバランスや距離を調整することで
要素同士の繋がりや関係性の違いを出せるのです。

日本画や浮世絵といった日本には余白を使って表現する
文化が根付いていて、その発想や表現は現代の漫画など
にも活かされています。
立体の構図
視点

視点とは、どの位置や角度から要素を見ているのかを指します。
視点の違いによって表現やメッセージの伝わり方も変わります。
例えば、地面に近い位置から見上げるローアングル(仰角)は
対象となるものの存在感を強調したり力強さを与えます。
逆に、高い位置から見下ろすハイアングル(俯角)は
全体像を捉えたり心理的に俯瞰した情景を表すのに使われます。

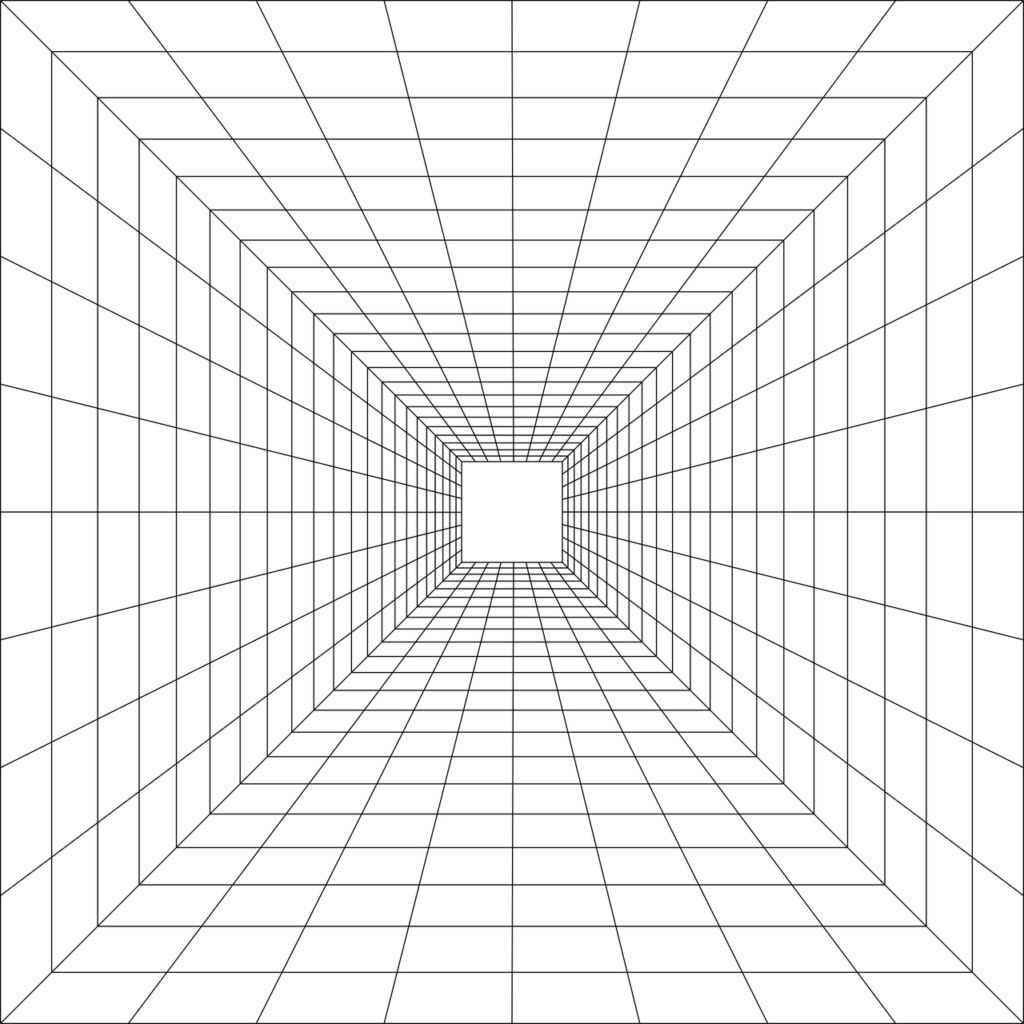
この視点の違いを表現するには遠近法が欠かせません。
遠近法というのは、目に見えるのと同じ距離感を平面に表す方法で
「上下遠近法」「重畳遠近法」「空気遠近法」など
様々な遠近法があります。
中でも、大きく描かれたものは近くに見え、小さく描かれたものは
遠くに見える「大小遠近法」は遠近の距離を表現するのによく使われる技法で
透視図法と呼ばれます。

透視図法は目に見える3次元の物体(立体)を2次元(平面)に移す
手法です。
奥行きを表す線が視点の高さに引いた地平線で集まったところを
消失点と呼びます。
この消失点が1つになる図を一点透視、2つになる場合は二点透視、
3つになるのを三点透視と言います。
形のある物は全て立体で出来ているので
絵を描く時には描く対象には遠近感、奥行きがあることを
意識出来ていると説得力が増します。

遠近法が身につくと表現力の幅が上がるので
勉強して損することはないですよ。
距離

絵やイラスト、アニメーションなどを見て
「写真みたい!」と感じたことはないでしょうか。
目の前に実際にあるかのように感じられる表現というのは
上の視点でも書いたように、奥行きや立体感、空気感が
リアルに再現されているということです。
ここで勘違いしやすいのがリアルな表現の意味についてです。
特に写実的な表現をする場合、画面に描くもの全てを
写真の様に細かい部分まで忠実に描くのがリアルな表現に繋がる
のではありません。
人の目は脳が見ようとしているものに焦点を当てて
「見えている」と認識します。
脳が見ようとしているもの以外のものはほぼ「見ていない」のと同じです。
それに、遠くまで見渡せるような場所では見える距離には限界があります。
目から遠くなればなるほど目に見えるものはぼやけて
細かい部分は曖昧になります。
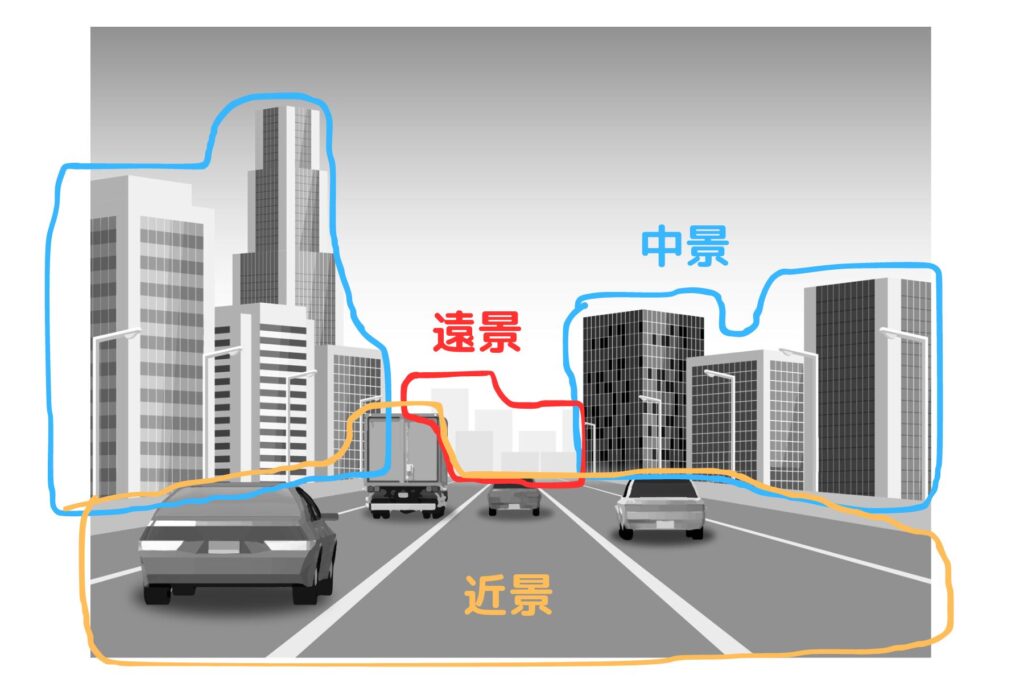
例えば風景画のように手前から奥に向かって距離がある絵を描く時
手前に見えるものを近景、奥に見えるものを遠景として
その間にある物を中景として分けて考えます。


ここで自分が描きたいもの、見る人に伝えたいものは何でしょう。
上のイラストで考えるとすると、手前の車が描きたい人は
近景→中景→遠景の順に描き込む度合いを調整するべきですし
連なるビル群を見せたい人であれば
描き込み度合いは中景→近景→遠景というようになるでしょう。
見る人の目を惹くような強い印象を出したいなら
時にはキレイに画面の枠に納めるのではなく、枠から飛び出すような
構図を取るのも方法の一つです。

人物を描く時も立体物として考えて、奥行きを意識して
描くようにすると説得力のある表現になります。
陰影

陰影とは、物体の暗い部分を指す陰と物体がつくる影のことですが
光が当たっているからこそ物体には陰と影が出来ます。
陰影は光の種類、当たる位置や強さによって変化します。
蛍光灯などの室内の光を光源にするなら陰影はほぼ一定です。
一方で屋外で太陽を光源とする場合は時間帯、季節によっても
光の強さや当たる角度が変わるので陰影も影響されます。
光と影の表現は構図には関係が無いように思われがちですが
奥行や立体感を出すうえでとても重要な表現です。
上の距離の項でも書いているように、リアルと感じられるか
どうかはこの光と影の表現で決まると言ってもいいくらいです。
まとめ
構図は絵やイラスト、デザインにおいていかに重要かということを
お伝えしてきました。
構図には、平面の構図と立体で捉える構図があり
平面の構図には分割法、視線誘導、トリミング、
立体の構図には空間、アングル、距離、陰影などが含まれます。
見る人により魅力的で説得力を持たせる作品にするために
こうした要素を組み合わせて使えるようになりたいものですね。

最後まで読んでくださって
ありがとうございました。




コメント